

In the image below you can see the process.
#First input delay windows
Apart from small time windows during the process, where the main thread is idle. So basically, the main thread is quite occupied with these tasks until the entire page is loaded. Once those resources are finished downloading, they're processed on the main thread on the page.

#First input delay for free
A header picture with a happy dog, appealing title, text block, menu with buttons and pop-up that invites you to leave your email address for free dog training tips. Different resources are requested by the page. You searched in Google, found a webpage that looked interesting and clicked on the link. Let’s say you are looking to buy organic dog treats for your furry friend. It might be good to understand how a browser loads, processes and responds to your search query demands in the first place. So, what causes this delay we are talking about? If that delay is not in the browser processing the interaction, nor in loading the interface afterwards, then where does this delay take place? These are actions your browser will have to take anyway, delay or no delay. So, the FID does not measure the time the browser takes to process the interaction or to load the interface afterwards. And to clarify: with ‘delay’, we really mean ‘delay’ only. As an interaction we do not count scrolling or zooming, but for example clicking that button that we mentioned earlier in this article. It basically looks at the milliseconds your browser takes to respond to an interaction a user has with your site. Unlike measuring how a user likes the design of a page, First Input Delay is easy to measure. The FID, First Input Delay, is one of those benchmarks.

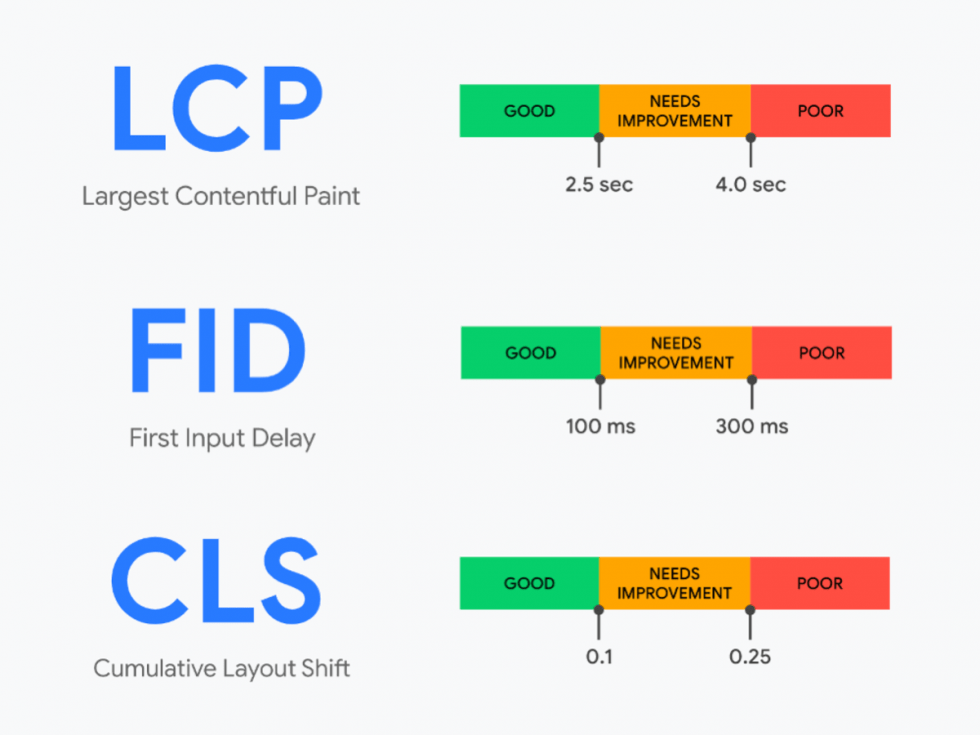
Where the focus of search engines is mostly on relevance and authority, the speed and interactiveness (hence, Core Web Vitals core web vitals) are becoming increasingly important as benchmarks for user friendliness. And the more people bounce, the lower a search engine will rank your page. Do the pictures take too much time loading? Do the buttons respond sluggishly? Are there annoying pop-ups that are blocking exactly the piece of text that you want to read? Does the content provide you with a quick answer, just by scanning the page? If not, the searcher will bounce right off your page and back to the SERP, trying their luck elsewhere. The first impression your user has of a web page is essential. The more a page seems to match the search query and provide a friendly user experience - the higher a page will rank in the Search Engine Results Page (SERP). Search engines want to give searchers exactly what they are looking for. We’re talking about First Input Delay (FID) #įirst Input Delay is a Google Core Web Vital used by Google’s Search Engine to rank your web page in the search results.


 0 kommentar(er)
0 kommentar(er)
